Like most things in life, the ecommerce industry is also subject to constant change, in a search for better solutions. With the tremendous increase of usage of mobile devices and m-commerce, online businesses need to adapt to the highly competitive environment and rapidly growing expectations from tech-savvy users.
Even though the technology has been around for a while now, the popularity of Progressive Web Apps has skyrocketed in the past couple of years. Progressive Web App is an incredibly promising technology that has totally changed the way people interact with the websites.
Table of Contents
- What are PWAs?
- Why Does Your Business Need a Progressive Web App?
- Get started with awesome PWA experience
- FAQ
- Q.1. Do you need the internet to use Progressive Web Apps?
- Q.2. Do I need a developer to publish a PWA app?
- Q.3. How are Progressive Web Apps similar to native mobile apps?
- Q.4. Are PWAs suitable for all industries?
- Q.5. When can I start using the web app?
- Q.6. Does Progressicve Web App improve my search engine rankings?
- Q.7. Is it expensive to build a PWA?
- Q.8. How much time does it take to implement a web app store?
- Q.9. How is PWA good for omnichannel business?
- FAQ
- Build your PWA with StoreHippo today
What are PWAs?
Progressive Web App is an approach to web development that uses a combination of tools and technologies to create better user experiences. It uses the latest web capabilities to deliver a native app-like experience to users, which means your online store will be incredibly fast, can be added to the home screen of the smartphone, work on low internet connections, send push notifications, and more.

Why Does Your Business Need a Progressive Web App?
Even when Progressive Web Apps look, feel, and function like a native mobile app, the only difference is that you cannot download it. The ecommerce app opens just like any other website on the browser of your mobile device to provide a seamless and engaging customer experience. And there are more reasons to choose web apps for your online store.
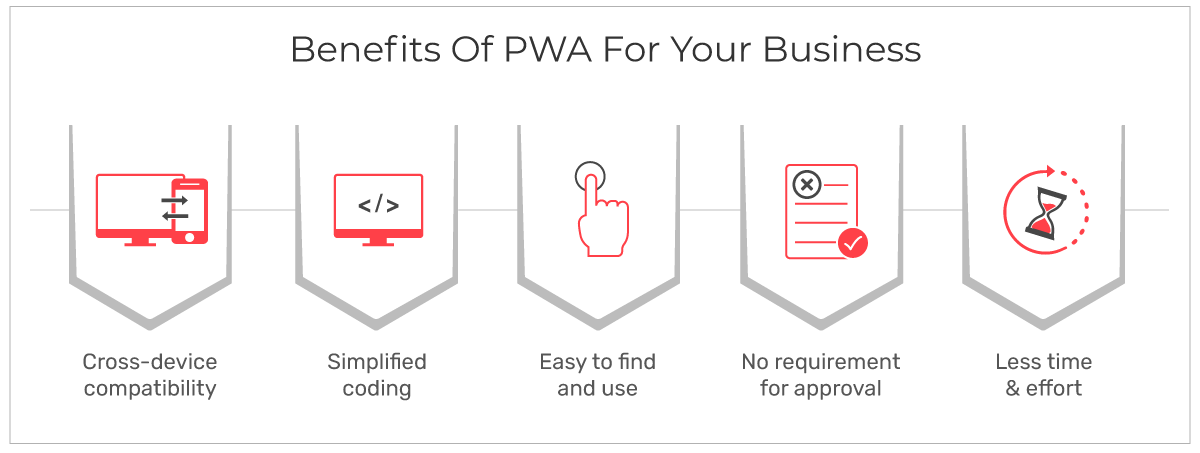
Cross-device compatibility - Get universal compatibility with responsive and progressive design to suit any browser or device
Simplified coding - There is no need to write code separately to provide seamless experience on different devices and screen sizes
Easy to find and use - No need to search for the app in the app store/play store. You can easily type the URL to get an ecommerce app like shopping experience
No requirement for approval - Mobile apps have to go through paperwork and wait for approval from Google Play and Apple before it is downloadable for the users. Instead, you can build your store by simply writing the code and taking it live
- Less time and effort - Get an easier and economical way to introduce your customers to web apps rather than giving more time and effort to create native apps
Now when you know the importance of PWAs for your online business, now is the time to leverage it. When you take this path, it is hard to avoid the increased cost and complexity. But you can build a progressive web app enabled online store in no time, without any additional cost.
Let’s build it in a single click with StoreHippo. The web app store allows you to market your online store to customers irrespective of the device preferences. Let’s learn how to enable PWA on your ecommerce in a single click.
Get started with awesome PWA experience
All the online stores built on StoreHippo are compatible with Progressive Web Apps, which means they can seamlessly look and function like a native app on any browser. And icing on the cake is that enabling web apps on StoreHippo is very easy. You can enable the settings by providing minimal details and get started with your PWA compliant ecommerce app. Let’s explore the step-by-step process to enable progressive web apps in your store.
- Go to the Settings in the site settings sections of your admin panel of StoreHippo.
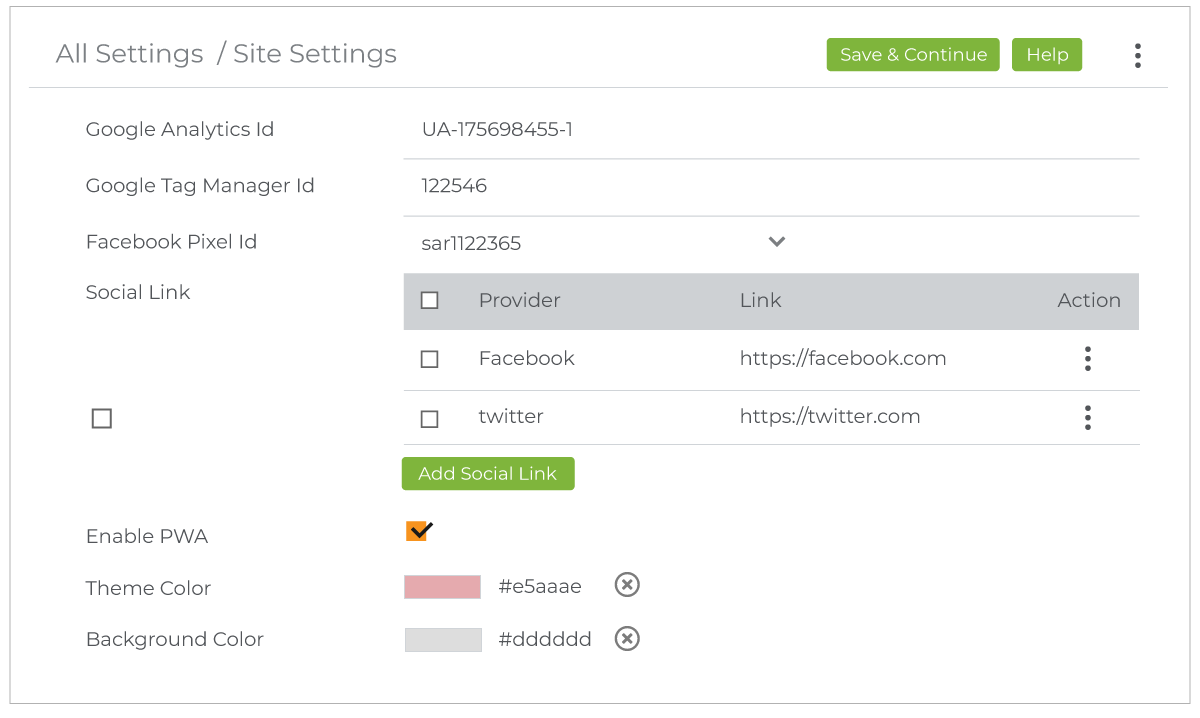
 Scroll down and select the Enable PWA checkbox.
Scroll down and select the Enable PWA checkbox.
Upload the icon of your choice to set the icon image field.
In the theme color section, set the theme color. The selected theme color will be displayed in the toolbar and task switcher
Set the background color
Click the Save & Continue button to apply the changes
That’s all. PWA is enabled in your ecommerce store with the specified icon image, theme color, and background color
If you are still wondering for more reasons to use this advanced version of apps for your online business, learn more here.
FAQ
Q.1. Do you need the internet to use Progressive Web Apps?
Progressive Web Apps work even in low internet connectivity areas and certain characteristics can also be accessed offline. However, you need the internet for dynamic content.
Q.2. Do I need a developer to publish a PWA app?
No, with ecommerce platforms like StoreHippo, you can easily create and publish a PWA ecommerce app directly from your admin dashboard without any hassles.
Q.3. How are Progressive Web Apps similar to native mobile apps?
Progressive Web Apps looks, feels, and works just like native apps. It can also offer the features that ask for geolocation, camera etc. of the mobile device or other smart devices.
Q.4. Are PWAs suitable for all industries?
Most businesses need to develop their mobile apps separately for iOS and Android, or any other. But a single Progressive Web App is enough to target the m-commerce users of business.
Q.5. When can I start using the web app?
With the ready-to-use ecommerce platforms like StoreHippo, you can just enable the web app in your admin panel to get started. The users can simply add the website to the home screen and enjoy the ecommerce app experience.
Q.6. Does Progressicve Web App improve my search engine rankings?
Yes, web apps are crawlable by the search engine bots unlike native apps that can only be found in the app stores. Once it is optimized for the search engines, it can help your online business to rank much higher in the search engines and outperform the competition.
Q.7. Is it expensive to build a PWA?
A native app made to work on Android does not work on iOS devices. However, Progressive Web Apps work equally on all the platforms and devices. The codebase of web apps is not specific to the platform. Simply put, it takes minimal time to write code for a Progressive Web App enabled store and ultimately, reduce the development cost. So, it is not expensive to build an online store that is compatible with Progressive Web App.
Q.8. How much time does it take to implement a web app store?
Mostly, the web app project takes over 3-4 months. But when it comes to ready-to-use applications, StoreHippo helps you to build your Progressive Web App enabled online store directly from the admin panel with a few clicks.
Q.9. How is PWA good for omnichannel business?
Everyone is aware that the future of ecommerce is mobile. But the brands need to optimize experiences for mobile but rethink their whole ecosystem and realize their goals of converting on multiple channels.
Build your PWA with StoreHippo today
It has become impossible to avoid the benefits of m-commerce in the present scenario. Mobile has become a supremely beneficial channel for online businesses over the past few years. Not only it helps you to improve customer experience and loyalty but it also helps in gaining new customers through mobile shopping. Mobile devices are getting higher traffic than ever and this shopping channel shows no signs of slowing down. Also, it provides endless opportunities to engage with customers at different stages of the buying process.
Get started with StoreHippo to run your online stores seamlessly on all devices. Using advanced Progressive Web App technology, StoreHippo builds ecommerce websites that look, feel and work like mobile apps to improve user experience and increase conversions. Given the numerous advantages of Progressive Web Apps, this technology will render astonishing business outcomes for online businesses.
Using Progressive Web Apps powered by StoreHippo ecommerce platform is a step in the direction of building and managing future-ready online stores. Don’t wait any more to take your m-commerce experience to the next level. Schedule a 14-day free online trial store to leverage all the benefits of Progressive Web Apps today.





















4 Comments
Leave a Reply
Leave a Reply
Leave a Reply
Leave a Reply