2020 is here and even after so many years of web development, and it just seems impossible to create an ecommerce website without HTML, CSS, and Javascript. Javascript, in a way, is the essence of front-end development of web apps.
Javascript has changed the way we browse the internet
JavaScript is a prevalent and widely adopted web development script worldwide which helps web browsers to support the dynamic web content.
An ecommerce website might have a lot of features, but without Javascript, it just becomes a dull static page. A web page developed using JavaScript is more interactive than regular HTML websites. It's much more user-friendly too with extra appeal and charm.
Javascript, powering ecommerce platforms
A buyer’s journey boils down to the overall experience they faced while browsing on the ecommerce website. Better customer experience leads to better conversions. To help entrepreneurs and businesses, many ecommerce platforms in the market have been using several front-end frameworks and libraries. Developers and companies over the years have come up with several frameworks to make the web development process easy and the UI more dynamic.
Some of these frameworks…
JavaScript lately has been growing fast, but most importantly, in spite of the increasing framework libraries being added to it, it’s still a stable development tool. There has been a recent boom in the number of web development frameworks which have come into the fray. Some of them have even built enormous fandom around them like Angular, Vue and React. These architectures have been used more commonly, and its growth is just too much.
StoreHippo - Using Reactive frameworks for a better ecommerce experience
Reactive frameworks help developers make a web application which is responsive and resilient. Reactive frameworks increase the scope of scalability and accuracy while building a website. That is why such frameworks are widely used by top ecommerce websites and platforms in the market like StoreHippo. These frameworks make your web application mobile-responsive helping them load in any device with lightning speed.
Making the right choice for your customers
You can find plenty of such frameworks online anytime, but it can become quite challenging to choose which one to pick for your needs. That's why StoreHippo has spared you from that pain and handpicked the most cutting edge frameworks to build our ecommerce platform.
In this day and age, people demand a Feature-rich online store to achieve the best buying experience they can get. Why should your store lag behind in feature?
Angular, React are the crowd favourites
Ecommerce platforms worldwide have been using frameworks like Angular.js, React.js, Vue.js, etc. to provide the latest and advanced ecommerce solutions. React is very popular because of its successful use on Facebook and Uber. Even Angular is a prime choice for developers because of Google’s support. Vue is the latest of all these frameworks coming out in 2014. Even though it’s new, Vue has made a good impact and is used by the likes of Alibaba.com.
So let’s take a closer look at these frameworks and see how their use can benefit your ecommerce website
Table of Contents
REACT.JS
React was created by Facebook in 2013. Not only is it used on Facebook's website, but the company also uses it for Instagram and Whatsapp. It was developed initially to make Facebook's site more dynamic and feature-rich, but later developers realised its true potential. React, since then, has been used a lot in developing UI elements for thousands of websites.
Some beneficial features
- React is easy to learn, because of its use of JSX based syntax.
- Codes compiled in React execute very fast because of virtual DOM implementation and other rendering optimizations.
- Its capabilities make it a very strong framework for client-side applications.
- Can help develop web applications with PWA support.
- Developing in React follows a ‘Functional approach’. Codes are highly usable and easy to test.
ANGULAR.JS
Another widely used Javascript among the developers is Angular. It's an open-source architecture which is used by developers to develop single-page web applications primarily. It is still growing and an expanding framework which can change static HTML pages into dynamic HTML pages. It may have a little steep learning curve but the scope of the website build with it is just unimaginable. Angular lately has been a premier pick for the enterprises worldwide as Google has been planning on perfecting this architecture ever since it came out with it.
Some beneficial features
- Angular-language-service lets Angular.js allow intelligent algorithmic operations like autocompleting HTML templates.
- Since Google created it, there's enough detailed documentation to access all the necessary information to educate new developers.
- One-way data-binding minimizes the risk for app failures, or errors by making the web page follow a singular architecture.
- MVVM (Model-View-View-Model) allows developers to work separately on the same app section using the same set of data.
- Dependency injection support lets application's architecture achieve modularity.
- Angular's structure is created explicitly for massive project scalabilities.
VUE.JS
Vue.js is another open-source JavaScript architecture used to build advanced UI for web applications. It was released in 2014 by an ex-Google employee. The main intention behind the inception of this framework is to simplify web development. VueJS concentrates on the view layer and can be easily blended into big projects for front-end development without any issues.
Some essential features of Vue.JS include components, templates, transitions, and two-way data binding, but perhaps its most distinguishing trait is its “Reactivity” system. Reactivity means that if you update a JavaScript object in Vue, it automatically updates the remaining templates.
Vue can be used by anyone with a working knowledge of HTML, CSS, and JavaScript to design a fully functioning ecommerce website.
Some beneficial features
- Vue.js is characteristically very similar to both Angular.js, and React.js. It can append HTML blocks with the use of various elements and functions.
- With a very small size of just about 20KB, its speed and flexibility are much better in comparison to other frameworks.
- With Vue, code reusability is off the charts as large reusable templates that can be made in no time to accommodate multiple codes.
- With traits similar to React and Angular, code developed with Vue can be quite adaptable.
- It can be used for developing both single-page apps and more complex apps with advanced interfaces. New parts can be added to code without any negative repercussions on the entire system.
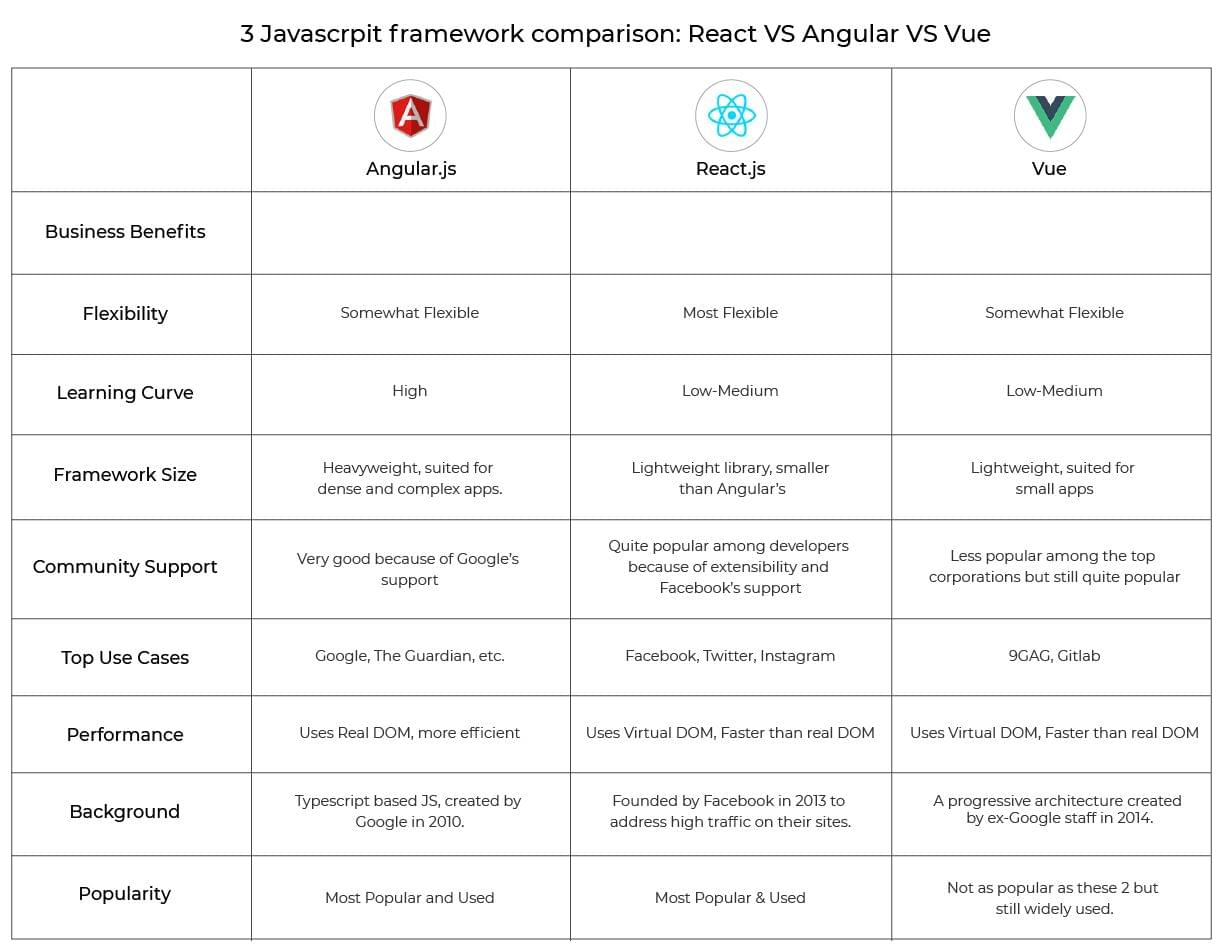
Now you have an idea of what these frameworks work like, let’s compare the benefits they can bestow upon your business
A brief comparison

How does this help you?
How does this comparison help you? How to judge? Don’t worry, we got you covered. The above table will help you make an informed decision on which of the architecture will be more suited to your business but to sum it all up.
- Many studies and survey have shown that React.js and Angular.js are the most popular out of all 3. React has been the most downloaded framework in 2019. React is followed closely by Angular and Vue respectively in downloads and preference.
- With big corporations behind frameworks like React, Angular, there is a sure shot assurance of your companies website to have potential at par with the likes of Facebook, Google.
- When you are developing an ecommerce website, you and your team might run into issues. An active and super helpful community can help your team to solve problems easily and save time.
- React.js, Angular.js are two of the most flexible frameworks out of these 3 and rightly so. Their libraries are so vast that they can be used with the development tools of your choice. Such flexibility helps your development team to work freely and experiment with anything they like.
Conclusion
No definite verdict can be given at the time depending on how widely used and beneficial these frameworks are. These 3 frameworks have been inspected through the lens of performance and utility. All that is important is to choose a technology to suit your true needs. There is no master key as it can be very hard to find universal solutions for a variety of needs.
Should you choose Angular.js, just remember that it is suited for large scale and complex websites. Using it to develop something small and static would be under utilising it. But it’s your choice, you can go big with it or stay small.
Should you think about using React.js, don’t fret as it is the most popular and loved framework used by developers to cater to the global audience as apps developed with it are speedy and feature-rich.
Same goes for Vue. It’s practically React’s twin but on a smaller scale. It’s not as versatile as React but sure is an easier version of it.
There are several ecommerce platforms using these frameworks to provide ecommerce solutions to their users. Or you can give StoreHippo a chance. With our cutting edge Technology and architectures, your buyers will surely have a distinguished experiment in your store.
Sign up for StoreHippo’s trial version.























Leave A Comment